Revision 170 of mycheckpoint, a MySQL monitoring solution, has been released. New and updated in this revision:
- Improved custom queries: lifting of limitations from previous, introductory revision; better HTML presentation
- Local, inline charting: no rendering of Google Charts, unless explicitly requested. All charts are now rendered locally using JavaScript. No data is now sent over the network.
- Page/Swap I/O monitoring: now monitoring for page ins and outs, swap ins and outs (Linux only).
- Improved HTML reports: several improvements on presentation (see sample, more follow).
Improved custom queries
Some limitations, introduced in revision 132, are now lifted. New features are introduced.
- There is now no limit to the number of custom queries (well, an INT limit).
- In fact, the data tables adjust themselves to the existing custom queries in the form of auto-deploy: once a new custom query is added or an old one removed, mycheckpoint will add or remove the relevant columns from the data tables.
- The chart_order column is now utilized: HTML reports which include custom query charts now order those charts according to chart_order values. This makes for nicer reports.
- The standard HTML brief report (SELECT html FROM sv_report_html_brief) now automatically includes all custom charts. The HTML brief report is the report one usually wants to look at: it provides with the latest 24 hours metrics for selected values. It now becomes a centralized place for all that is interesting in the past 24 hours.
- Custom queries are now allowed to return NULL, treated as a missing value. This is a bugfix from previous revisions.
Local charting
Motivation for local charting is clear: no one likes having their data being sent over the network. And no one likes Google to know about their DML values.
I’ve been playing around with quite a few charting solutions, and have gone into depths with two of them, adding and rewriting quite a lot of code. Eventually, I settled on my very own rendering. Here’s what I’ve seen & tested:
- dygraphs: a very nice time series charting library. I’ve presented a use case on a previous post.
- Pros: slick, easy to work with.
- Cons: uses HTML Canvas for rendering. This is fine on Firefox, Chrome, Safari, you name it. This isn’t fine on IE, which does not support Canvas. There’s ExplorerCanvas, a hack tool which converts canvas to IE’s VML, but it is far from being satisfactory: it is sloooow. Very, very slow. It is slow with one chart; but loading of 21 charts, as I do in some of mycheckpoint‘s reports can take long minutes on Internet explorer.
- Cons: Only provides with a time series chart. No scatter plots.
- Because they’re using ExplorerCanvas for IE, flot, jqPlot etc., are all unacceptable.
- gRaphael: very slick charts based on Raphael. The original line charts are very basic, and I have invested a lot of time rewriting a great deal (you can find it all here). Raphael uses VML on IE, and SVG for all other browsers.
- Pros: very slick. Supports various chart types, including line (though not time-series) and scatter.
- Cons: slooooooooow when instantiating multiple charts. Unbearably slow, both on Firefox and IE. Slow as in minutes of waiting.
In addition, all of the above solutions were quite heavyweight: at about 45KB to start with, then add ExplorerCanvas or jQuery, or Raphael as supporting libraries, these became a real burden.
So, I had some time to spare (business is fine, thank you. I was a bit Ill. I’m feeling well now, thank you), and was upset what with all the time I invested in the above coding. And I decided to invest even more time, and build my own charts.
Enter openark-charts.
Currently, these line charts and scatter charts know how to parse a Google Image chart URL (only some features supported — only those I’m actually using with mycheckpoint). These are not full blown solutions: they come to serve mycheckpoint. And they do so nicely, if I may say so. Using Canvas for most browsers, or VML for IE, these very small pieces of code (10K for line chart, 6K for scatter chart, minified) load fast, use very little memory, and do their work well.
Granted, neither provides with interactive features: this is planned for the future.
Page/swap I/O monitoring
(Linux only) mycheckpoint now reads /proc/vmstat to get the pageins, pageouts, swapins and swapouts (since last reboot). I was actually looking at completely different places on the /proc file system to get swap info, and was frustrated with the complexity involved, till I bumped on /proc/vmstat… New tricks every day!
Improved HTML reports
This is mostly HTML make-up. Some minimal design, some more details thrown into the HTML pages (name of DB, MySQL version, mycheckpoint version). A little more verbosity; all sorts of stuff which was neglected so far.
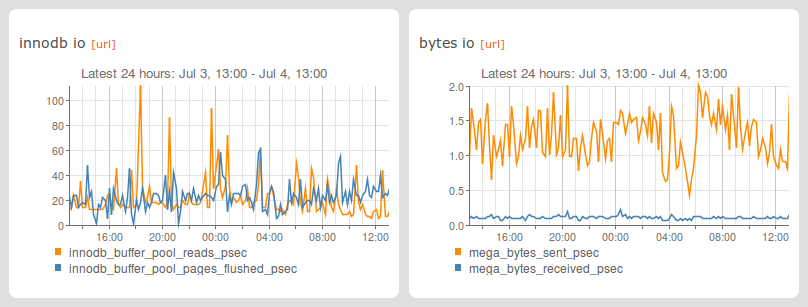
Here are some show off examples of the new HTML views: [full report], [brief report], [24/7 report], [custom full report], [custom brief report], [alert pending report].
All HTML views now utilize the new openark-charts, and none renders charts with Google charts. This means when you use your HTML view, your data is safe. No data is sent over the net. All charts are rendered using Javascript, which is loaded and executed locally.
But if you like, there’s a [url] link next to each chart, which leads to a (online) Google chart image. Why? Because neither HTML Canvas nor VML allow for a complete rendering of the charts to an image. So this is a way for one to retrieve & store a chart’s image. Don’t use it if you see no reason for it; it’s just there.
And I even threw in rounded corners (IE users: only as of Windows 7).
Future plans
Work is going on. These are the non-scheduled future tasks I see:
- Monitoring InnoDB Plugin & XtraDB status.
- Interactive charts. See my earlier post.
- A proper man page.
- Anything else that interests me.
Try it out
Try out mycheckpoint. It’s a different kind of monitoring solution. You will need basic SQL skills, and in return you’ll get a lot of power under your hands.
- Download mycheckpoint here
- Visit the project’s homepage
- Browse the documentation
- Report bugs
mycheckpoint is released under the New BSD License.


3 thoughts on “mycheckpoint (rev. 170): improved custom queries; local charting; page/swap I/O monitoring; improved HTML reports”